小程序(程序小程序)
二维码扫码进入小程序
其实这个功能,微信官方也有进行详细的描述,,里面有更为详细的描述,下面只是简单的描述开发流程。
一、开发配置
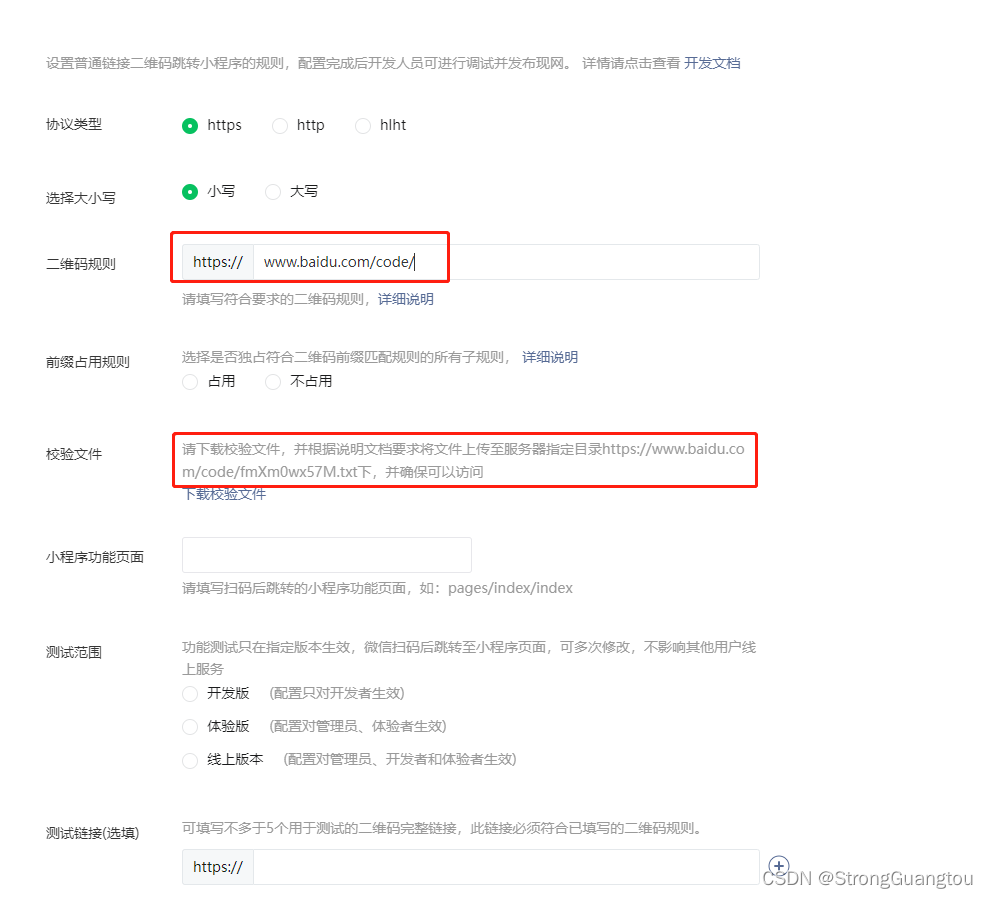
进入小程序页面,开发管理->开发设置->扫普通链接二维码打开小程序

这里设置主要给微信扫一扫功能小程序,读取到这个二维码地址,能进入到小程序的页面。
二、配置规则
上面说到给微信扫一扫读取到小程序,那肯定需要对应的信息校验,下面的这张图。填写的规则要能访问到微信小程序提供的校验文件。

另外,我是通过nginx转发获取到的,对应的配置在下面
location /code/fmXm0wx57M.txt {
alias /data/code/fmXm0wx57M.txt; //这里主要是服务器存放改文件的位置
}
三、链接获取参数
上面两步配置好,其实就可以正常扫描二维码进入到小程序里了,但是有一些参数要获取;比如;
因为小程序扫码进去是可以在onLoad这个方法里面获取到对应信息的,所以就直接上代码。
onLoad(option) {
//这里是直接获取到二维码原生链接:即http://www.baidu.com/code/?id=xxx&name=xxx
const url = decodeURIComponent(option.q)
let res = {}
//下面这个方法是方便收集成对象做的工具类
const query = (url.split('?')[1] || '').trim().replace(/^(?|#|&)/, '')
if (!query) {
return res
}
query.split('&').forEach(param => {
const parts = param.replace(/+/g, ' ').split('=')
const key = decodeURIComponent(parts.shift())
const val = parts.length > 0 ? decodeURIComponent(parts.join('=')) : null
if (res[key] === undefined) {
res[key] = val
} else if (Array.isArray(res[key])) {
res[key].push(val)
} else {
res[key] = [res[key], val]
}
})
//这里就可以去定义了
this.data.formData.id = res.id
this.data.formData.name = res.name
}
四、总结
其实就是配置后,然后在获取链接参数即可。
如果觉得这篇文章有用就点个赞吧!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系QQ3361245237,本站将立刻清除。





文章评论(0)