网站制作(制作网站的流程)
文章目录
❤ 【作者主页——获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤
# 一、网站题目 美食网页介绍、甜品蛋糕、地方美食小吃文化、餐饮文化、等网站的设计与制作。 二、✍️网站描述
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类网站制作,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
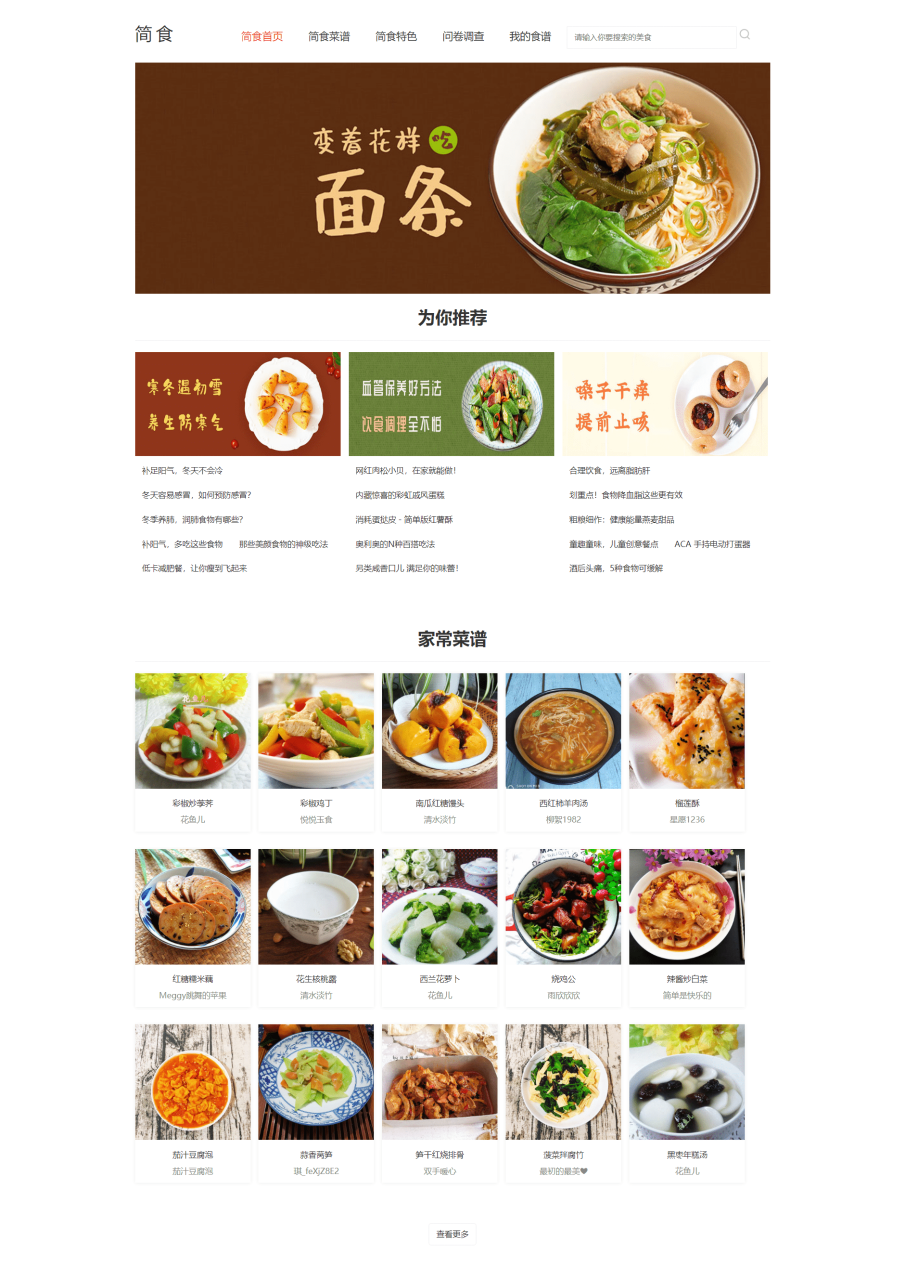
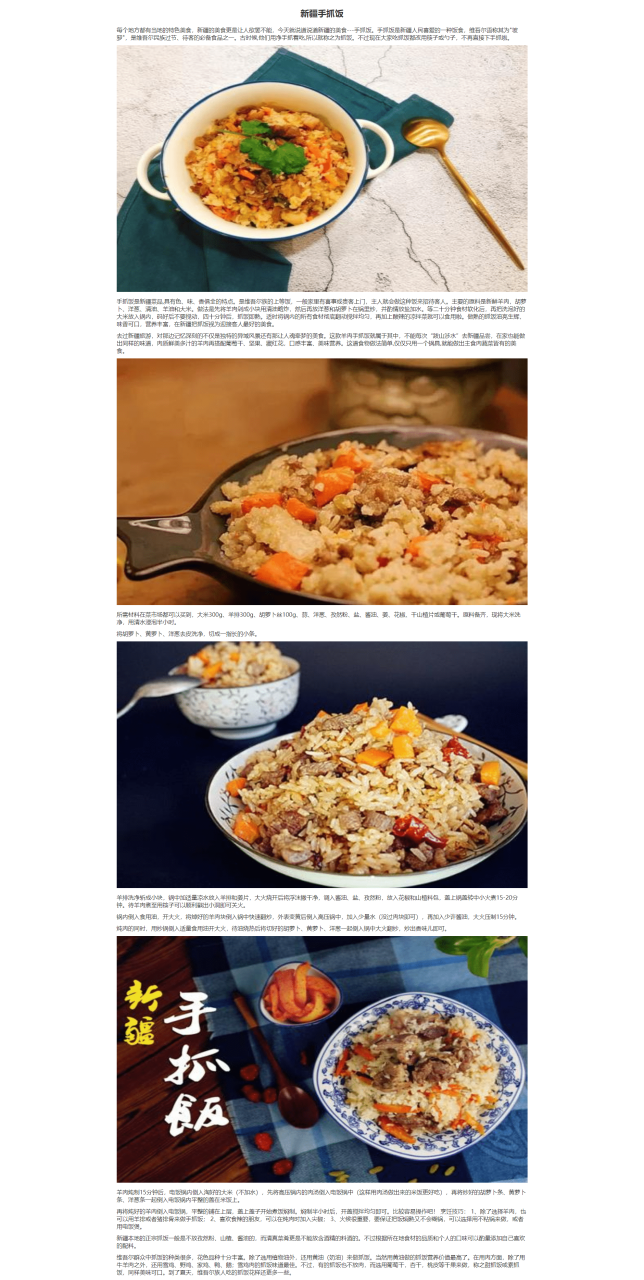
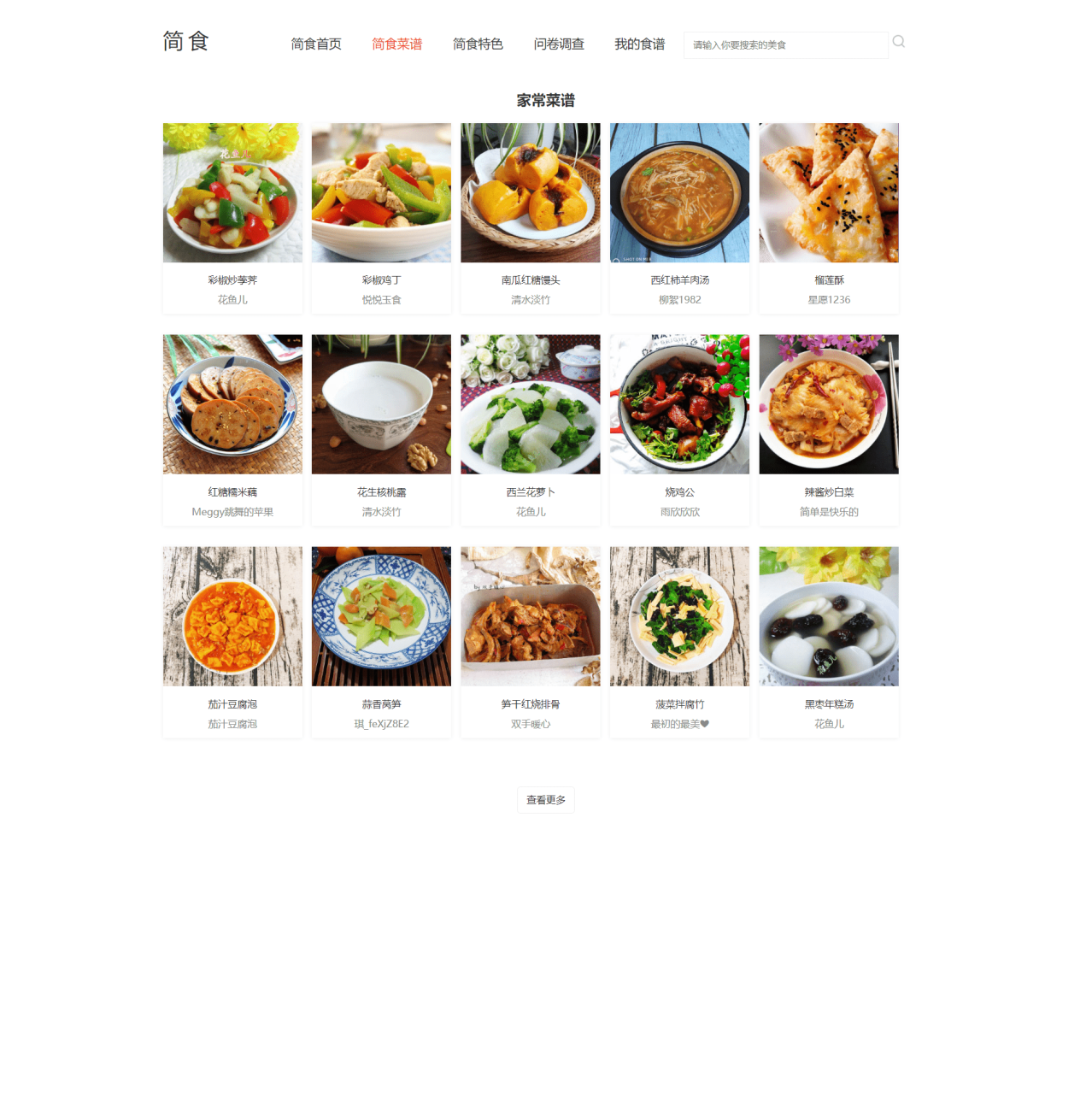
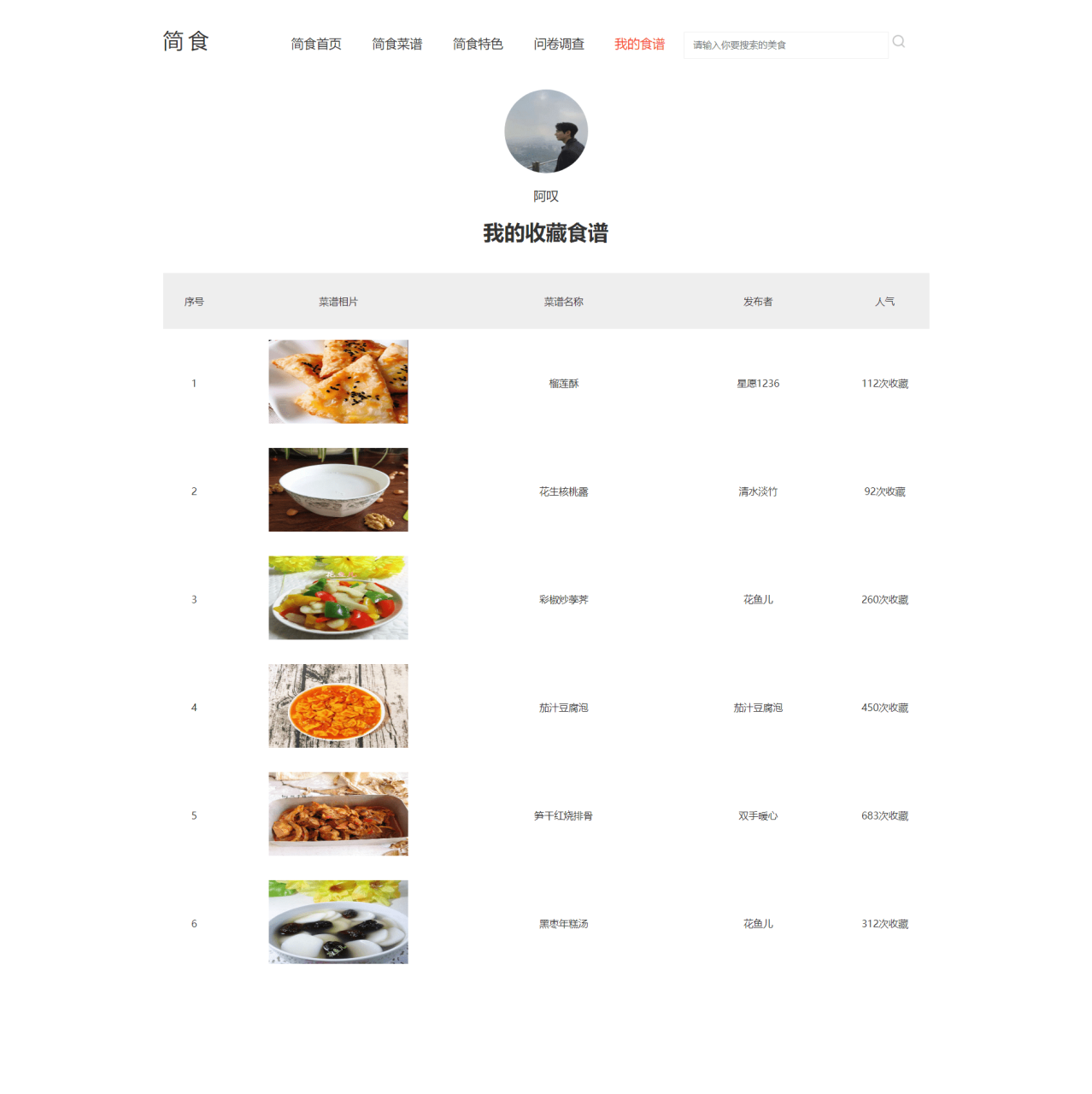
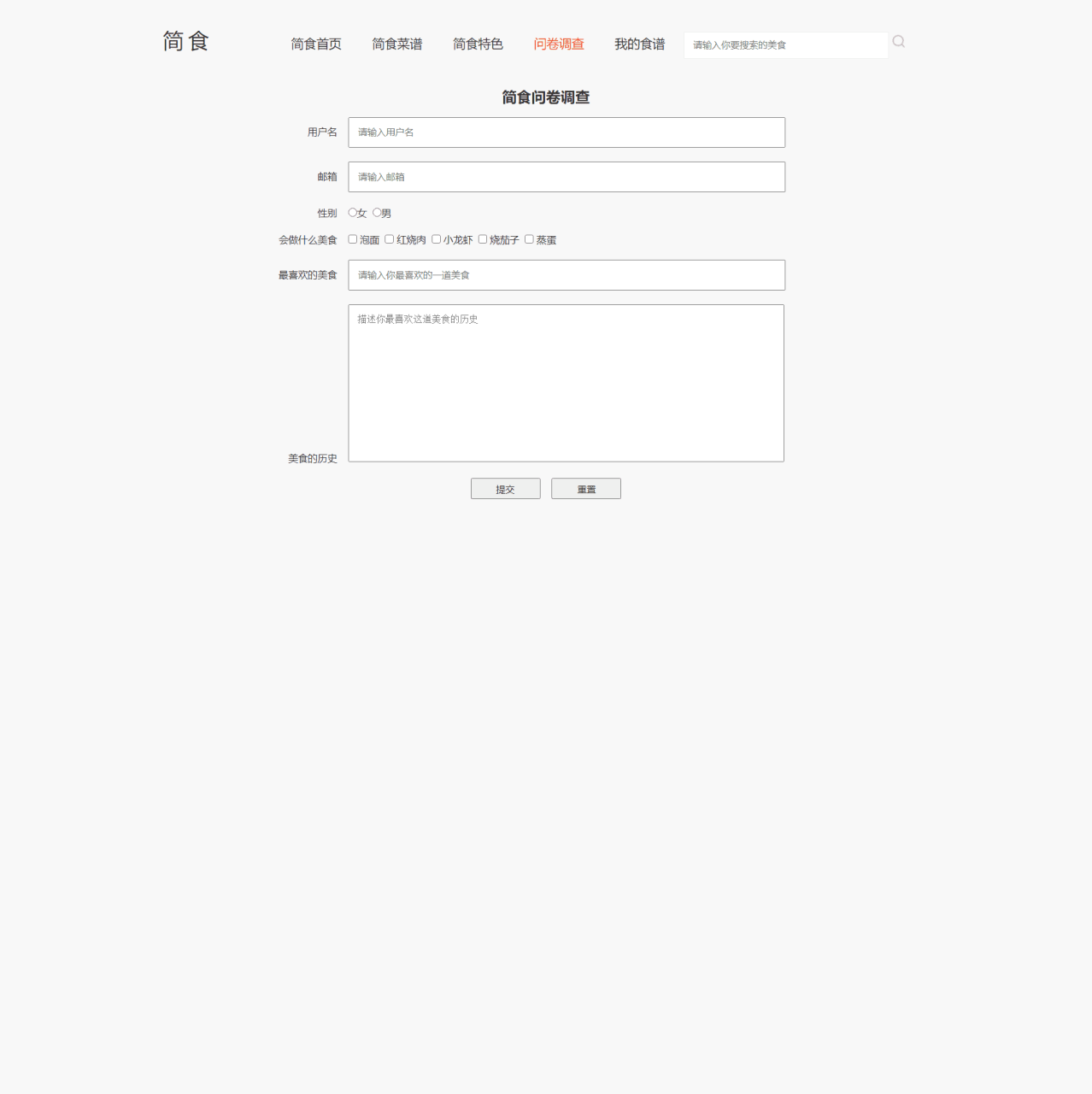
四、网站效果






五、 代码实现 HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简食</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/form.css">
</head>
<body>
<div class="ban section clearfix">
<div class="logo">
<div class="logo1">简食</div>
</div>
<div class="link">
<a href="index.html" class="link-item">简食首页</a>
<a href="menu.html" class="link-item">简食菜谱</a>
<a href="characteristic.html" class="link-item">简食特色</a>
<a href="" class="link-item active">问卷调查</a>
<a href="my.html" class="link-item">我的食谱</a>
</div>
<div class="search">
<input type="text" placeholder="请输入你要搜索的美食">
<img src="picture/search.png" alt="">
</div>
</div>
<div class="ban">
<h2>简食问卷调查</h2>
<form action="">
<div class="inputItem">
<label for="username">用户名</label>
<input class="inp" type="text" placeholder="请输入用户名">
</div>
<div class="inputItem">
<label for="email">邮箱</label>
<input class="inp" type="email" placeholder="请输入邮箱">
</div>
<div class="inputItem">
<label for="">性别</label>
<div class="choose">
<input type="radio" name="sex">女
<input type="radio" name="sex">男
</div>
</div>
<div class="inputItem">
<label for="">会做什么美食</label>
<div class="choose">
<input type="checkbox"> 泡面
<input type="checkbox"> 红烧肉
<input type="checkbox"> 小龙虾
<input type="checkbox"> 烧茄子
<input type="checkbox"> 蒸蛋
</div>
</div>
<div class="inputItem">
<label for="">最喜欢的美食</label>
<input class="inp" type="text" placeholder="请输入你最喜欢的一道美食">
</div>
<div class="inputItem">
<label for="">美食的历史</label>
<textarea name="" id="" cols="30" rows="10" placeholder="描述你最喜欢这道美食的历史"></textarea>
</div>
<div class="inputItem btns">
<input class="btn" type="submit">
<input class="btn" type="reset">
</div>
</form>
</div>
</body>
</html>
CSS样式代码
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #333;
}
input{
outline: none;
}
body{
font-size: 14px;
color: #333;
}
.ban{
width: 1100px;
margin: auto;
}
.section{
height: 68px;
padding: 20px;
}
.logo,.link,.search{
display: inline-block;
}
.logo{
width: 160px;
height: 68px;
}
.logo1{
font-size: 30px;
letter-spacing: 6px;
}
.logo2{
font-size: 12px;
color: #999;
margin-top: 12px;
}
.link{
width: 580px;
line-height: 68px;
}
.link a{
font-size: 18px;
padding: 0 20px;
}
.search{
display: inline-block;
line-height: 88px;
}
.search input{
width: 280px;
height: 36px;
padding-left: 12px;
border: 1px solid #eee;
}
.search img{
width: 20px;
height:20px;
}
.section .active{
color: rgb(250, 75, 44);
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式网站制作,可还原考试模式进行模拟,也可通过练习模式进行练习。





文章评论(0)